【人気ダウンロード!】 google map アイコン 表示 942619-Google map アイコン 表示されない
Google Maps JavaScript API v3 マーカー、アイコン 地図にマーカーを立てる 〔Markerクラス〕 マーカーイベント マーカーのオプション設定 〔MarkerOptionsオブジェクト〕 マーカーのマウスやタッチイベントを有効・無効にする 〔clickable〕 マーカーにマウスGoogle Maps 地図 無料アイコンコレクションセットダウンロード! Google Maps API V3の地図(マップ)をPC、スマートフォンで見れるように表示させるscriptとメタタグの設定;Google Maps API V3 で、普通に ROADMAP 描画すると ロー ン等のコンビニアイコンが表示されますが、 これらを外すにはどうすれば良いかご存知の方は居られますでしょうか? premium API でなくても、v3 から外す事が出来ると聞いたのですが
Googleマップのアイコンが大きく変わったので気をつけよう ゼロから始めるスマートフォン
Google map アイコン 表示されない
Google map アイコン 表示されない-Googleマップを表示させよう まずはじめに基本から。Googleマップを設置しましょう( ˘ω˘)☝ Googleマップの設置 <script国内外でchrome (含む chronium edge)で、nvidiaのグラフィックボードで問題が報告されているようです。 以下を試してみてください。 Windowsマーク >




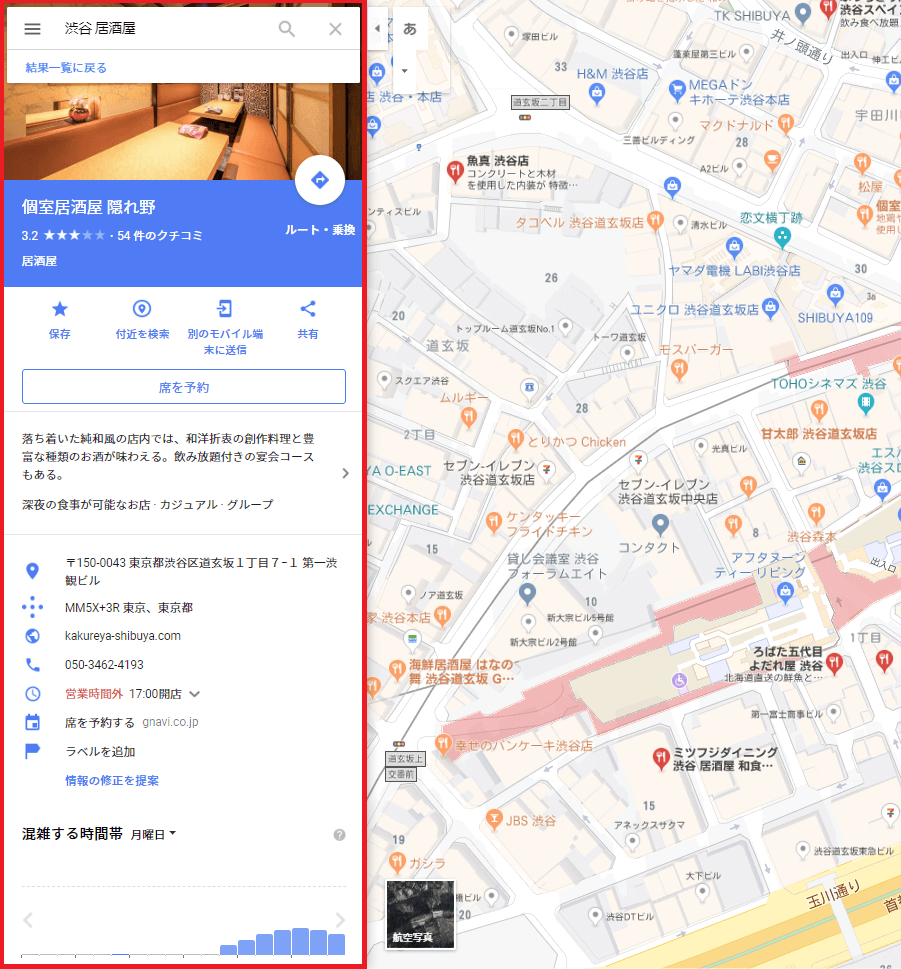
Googleマップの登録方法 店舗を表示させるために必要なこととは Meo対策なら格安で実績のあるcin Groupへ
1 WP Google Maps WP Google Mapsはコードを一切使用せずに地図を作成できるシンプルでクリーンなプラグインです。プラグイン開発元は地図においてiframeもはや過去のものだと考えており、テーマと簡単な設定・公開画面を利用してサイトに地図を表示することが可能になっています。Google Map APIを使って地図を表示させる手順 APIキーの取得など手間がかかることもありますが作業の流れは下記になります。 Google Map APIキーを取得;Googleマップでは、Google Maps Platformで提供される2つのAPIタイプ「Embed」・「Dynamic Maps」を設定することができます。 アイコンを表示したい場所の住所を入力します。
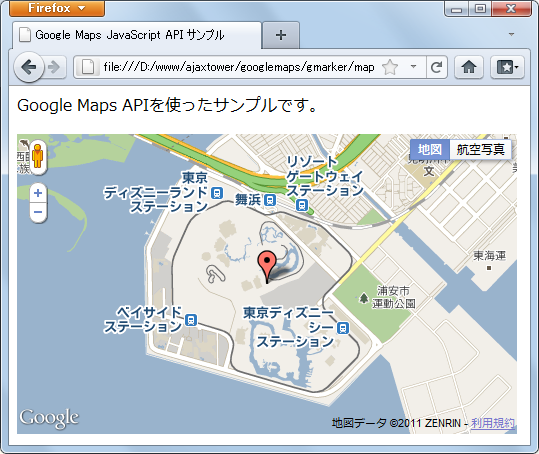
今回は「マーカー」の表示方法をご紹介します。 マーカーとは、 地図上の場所を指し示すためのアイコン のことで、デフォルトでは下図のような赤いピンの形をしています。 Google Maps APIを使って表示させた地図にも、もちろんこのようなマーカーを自由に表示できます。 さらに オリジナルの画像をマーカーとして表示 させるカスタマイズも可能です! 当サイトデスクトップアプリ の下の参照ボタンをクリック chromeを見つけて「追加」を押す 通常のインストール先は以下の通り C\Program Files (x86)\GoogleGoogle マップでは地図ビューの他に航空写真を使ってリアルな地図を表示する Earth ビューが用意されています。そして Earth ビューでは航空写真を使用する 2D モードと建物などを立体的に表示する 3D モードが用意されています。ここでは Earth ビューで 2D モードと 3D モードの切り替えを行う方
Google Maps API キーの取得方法AndroidのGoogle Maps Engineでは、2つの表示・編集できないマップのうち、1つはアイコンが表示されることがわかりました。 さらに、androidのGoogle Maps Engineの「地図の詳細」を表示させるとレイヤの数が各々7つ、8つあることがわかりました。この名前のキーは、Android プラットフォームで Google マップベースの複数の API(Maps SDK for Android など)の認証に使用できます。 下位互換性を確保するため、API では comgoogleandroidmapsv2API_KEY という名前もサポートされています。 この従来の名前は



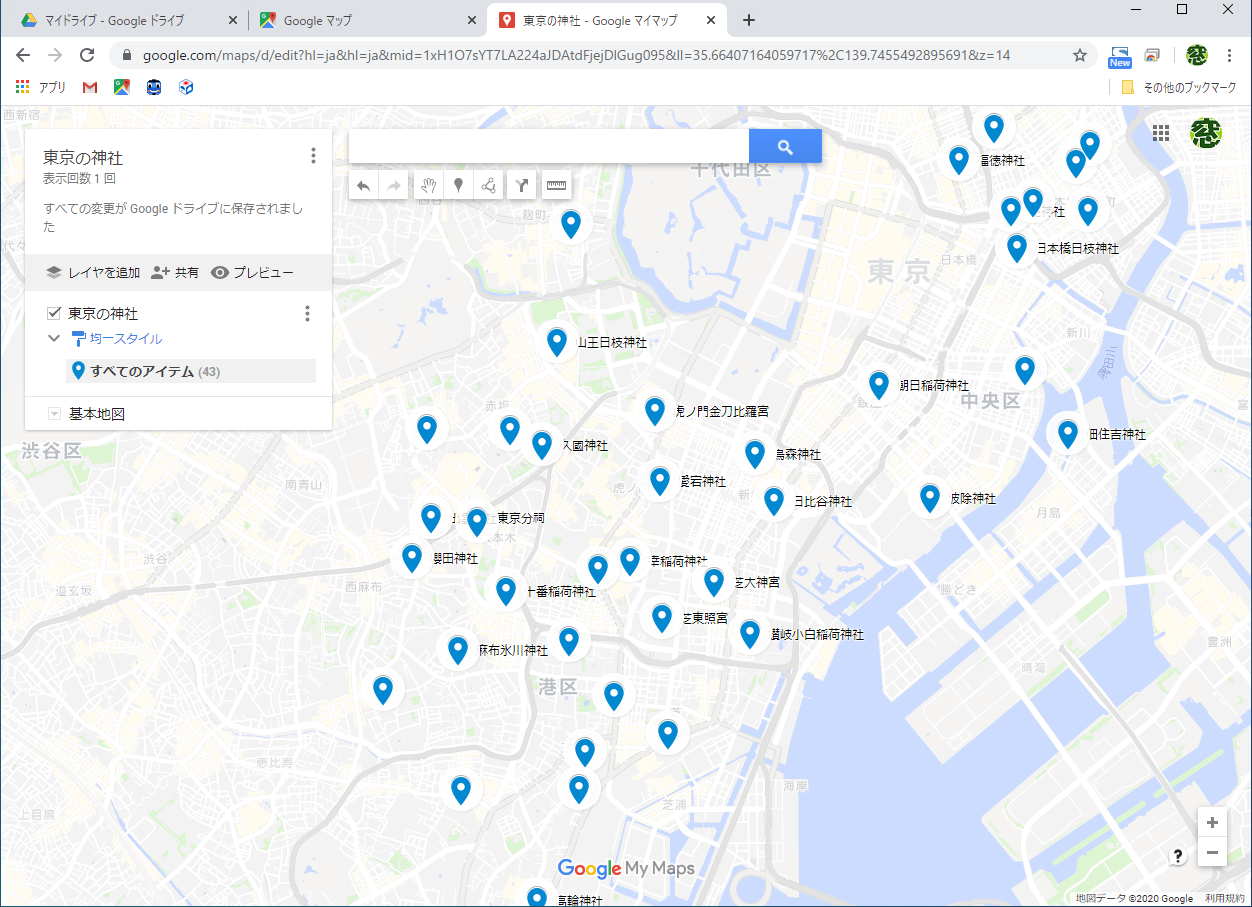
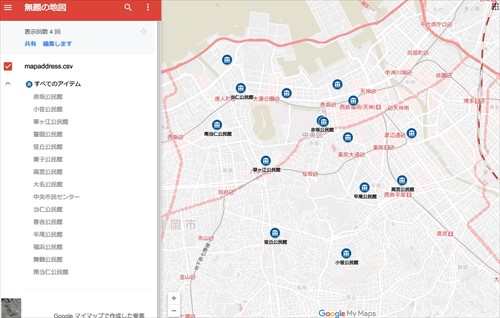
Googleマイマップの使い方 レイヤ 追加 スタイル変更の方法を解説 基本編 百科堂



3
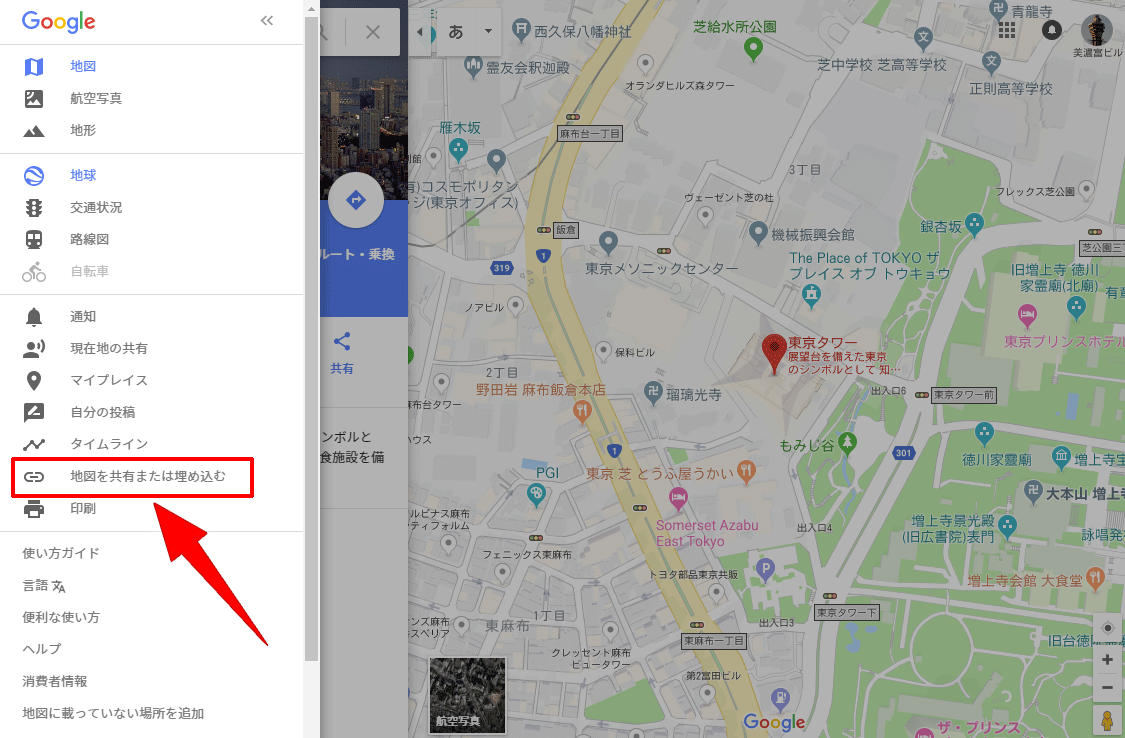
エキスパート Tak_Nag さんから返信のあった Google Maps API を使う方法ですが、プログラムに詳しくなくても、Google Maps APIs Styling Wizard を使うことで、表示をカスタムしたマップを作り出すことができます。 Google Maps APIs Styling Wizard https//mapstylewithgooglecom/ 上記サイトは、表記が英語のみで分かりづらいため、以下の株Google マップで画面左上のメニューアイコンをクリックするとメニューが表示されます。 Google マップで 2D モードと 3D モードを切り替えるには「地球」メニューをクリックすることで行えます。目標Googleマップのマーカーを変更 前回のブログ(Google Maps APIを使ってWebサイトに地図を埋め込む方法)でWebサイトにマーカー付きのGoogleマップを表示させる方法を説明しました。 このGoogleマップはデフォルトの設定から、いろいろなカスタマイズをすることが可




Googleマップで移動履歴を表示したり距離を測定する方法 Dime アットダイム



Googlemapに複数アイコンを表示 Derax S Blog
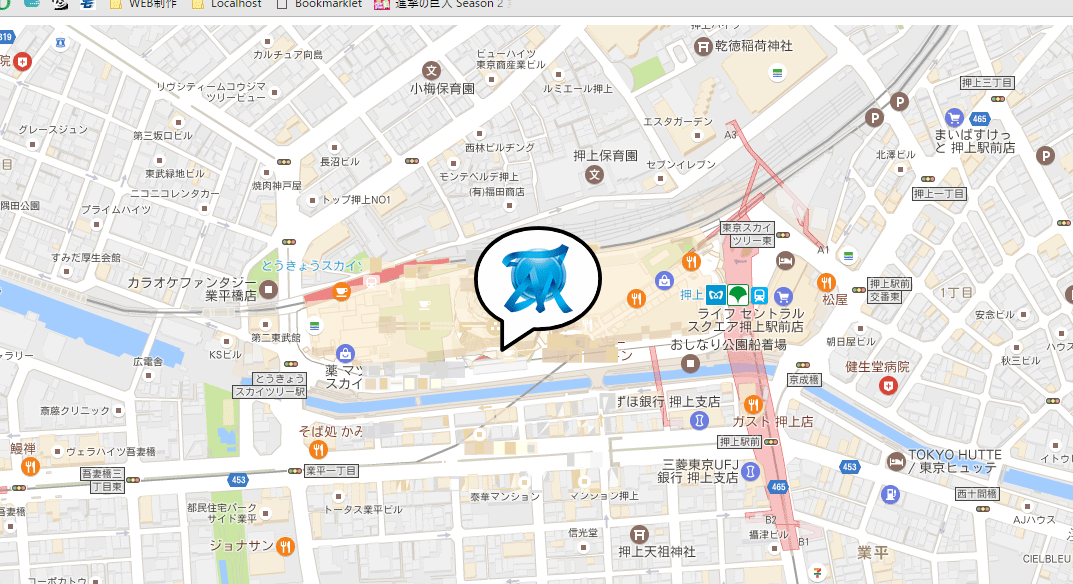
WOOM林です。 今回は簡単にGoogleマップのアイコンをオリジナルのアイコンにする方法をご紹介したいと思います。 Googleマップの設置 V2まではGoogle Maps APIを使うためにはAPI Keyを取得する必要がありましたが、 V3では不要になりました。今回は、 Google マップ上に色々なマーカーを描画する方法を説明したいと思います。 通常、マーカを描画するときはアイコンを指定しますが、何も指定しないとGoogleマップ標準のアイコンが描画されます。var marker = new googlemapsMarker({ m(5) Google Mapのアイコンを設定する Webブラウザで、Picasaに公開した画像を右クリック(Macでは、ctrl+クリック)し、イメージのアドレスをコピーします。



Googleマップのアイコンが大きく変わったので気をつけよう ゼロから始めるスマートフォン




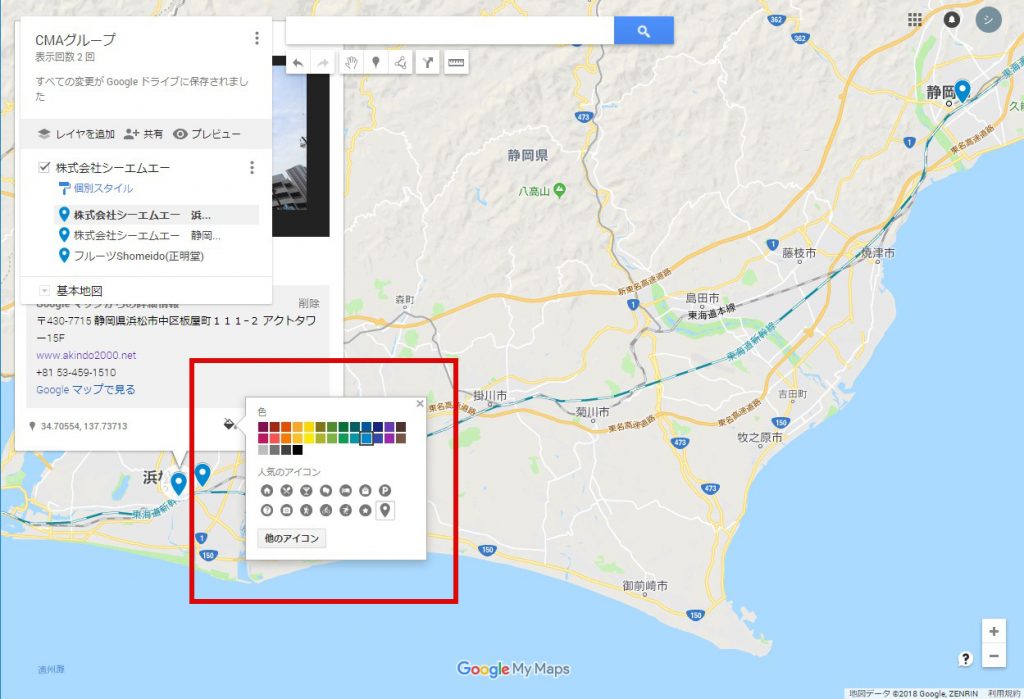
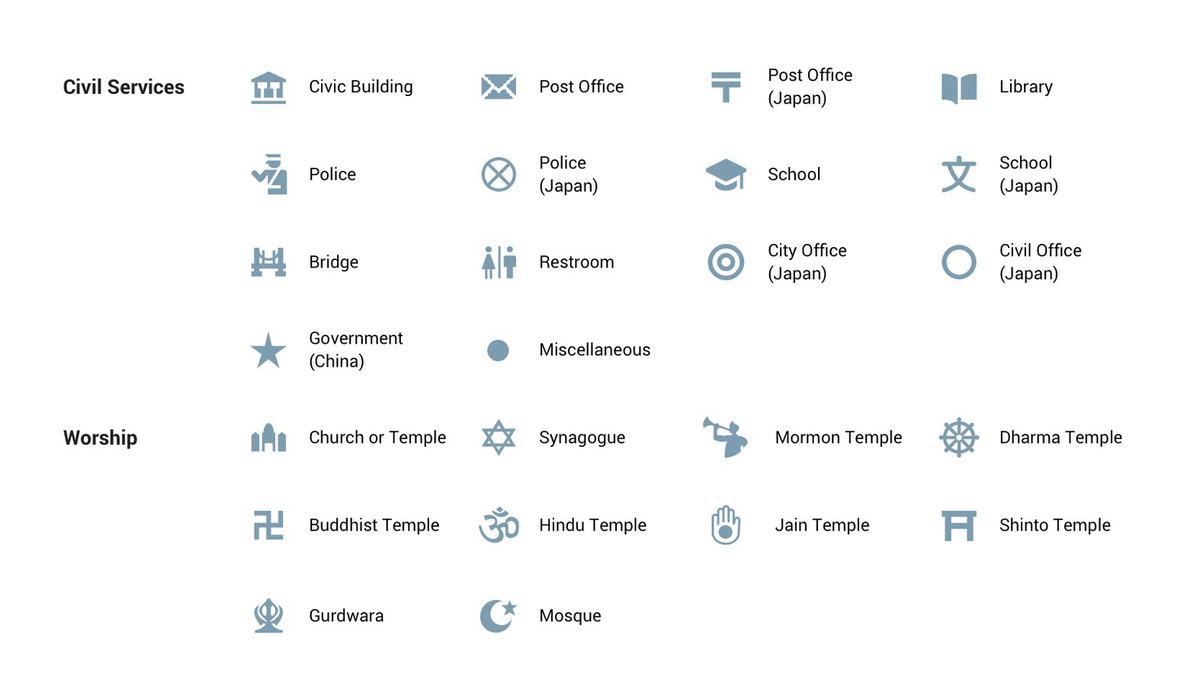
無料でgoogleマイマップの配色とアイコンを自由にカスタマイズ Webサイトのデザインテイストに合わせるやり方とは Cma Blog ホームページ Web制作 インターネット広告代理店 株式会社シーエムエー 静岡 浜松
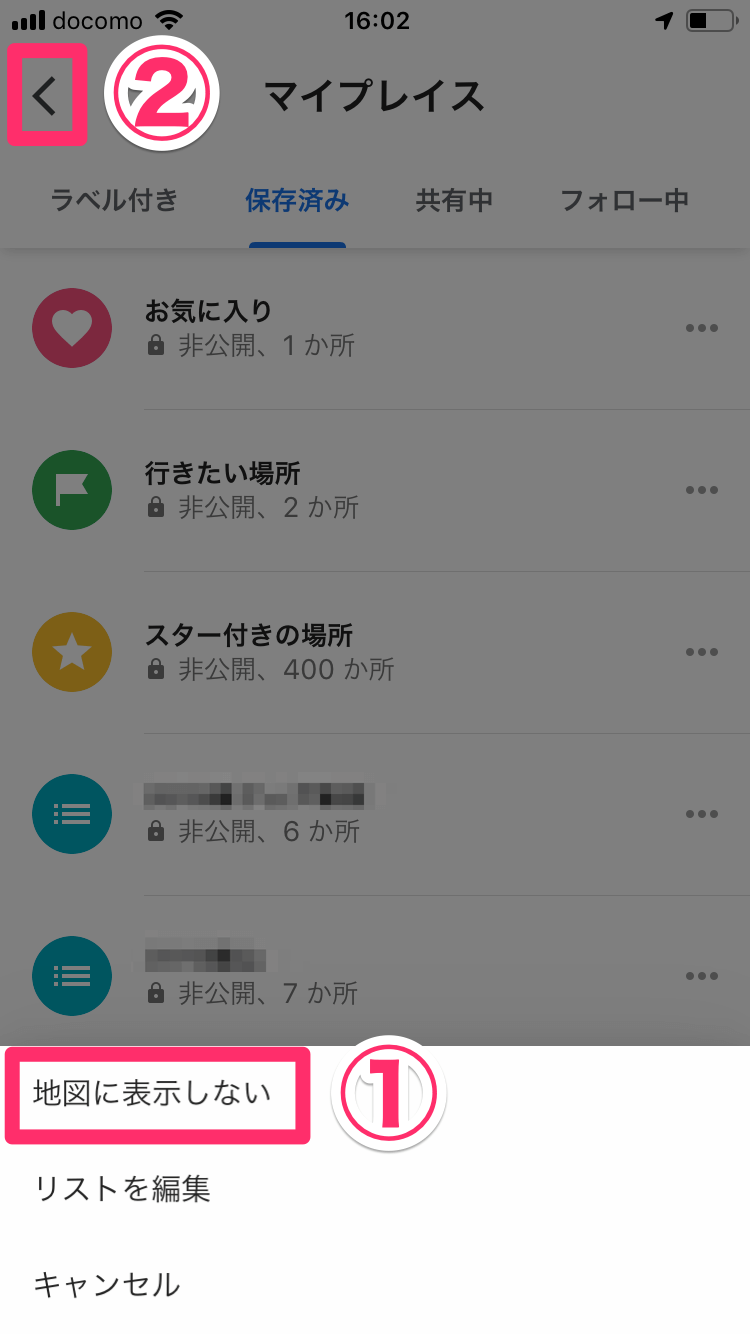
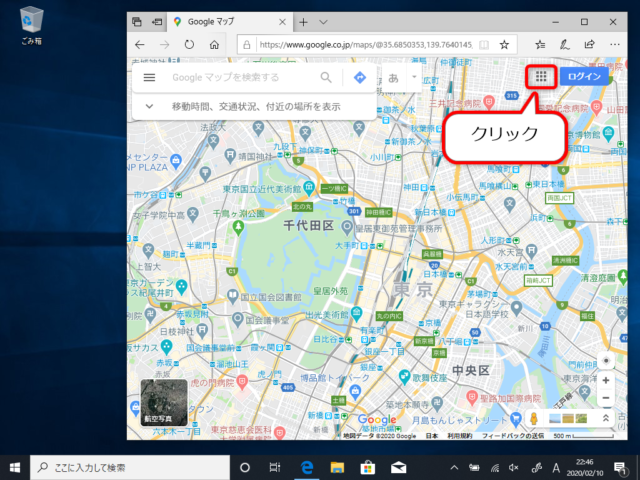
マーカーのアイコン種類を変更する+影指定/Google Maps JavaScript API V31Googleマップのメニューを表示する 画面左上にあるメニューのアイコンをタップします。 2 マイプレイスを表示するGoogle Map APIでMapの表示とマーカーのコントロール ・ Cat: javascript jQuery デザイナー Tweet Google Map APIを使うと、簡単にWebページ上にGoogleマップを表示することができるため、 Webページの制作に関わる方はよく利用する機会があると思います。 地図の中に目的地のマーカーを設置する場合もあると思います。 今回は、マップ外に目的地のリストを表示




地球の3d画像は表示できません Google Map の解決法 Tabi G 旅路




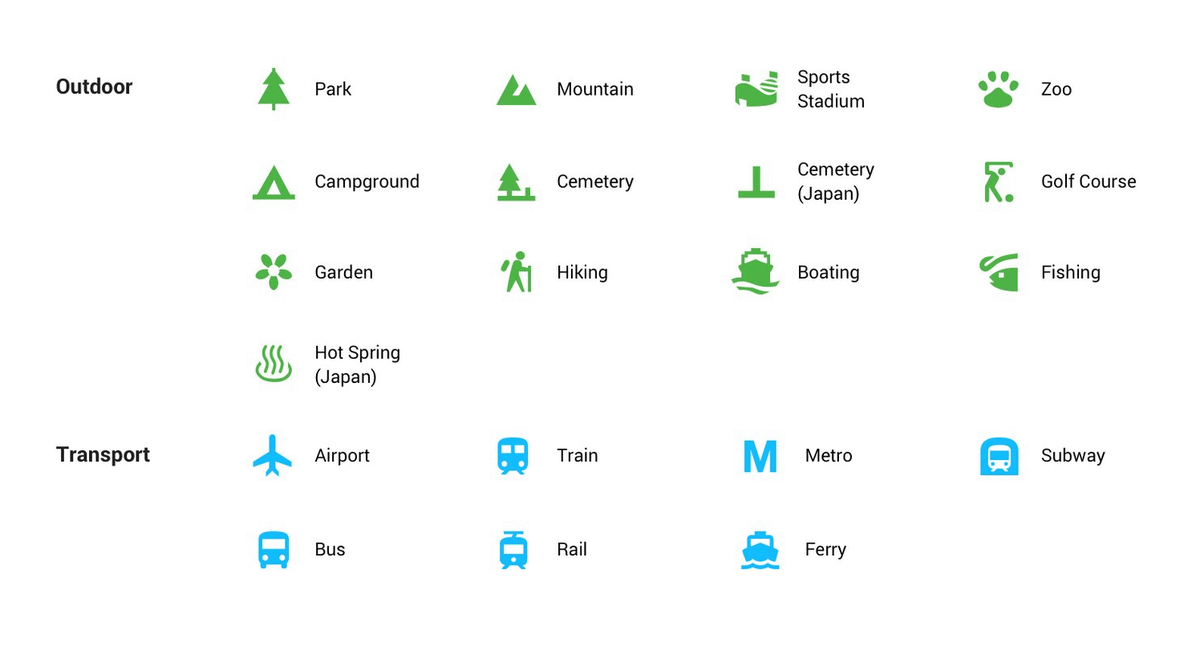
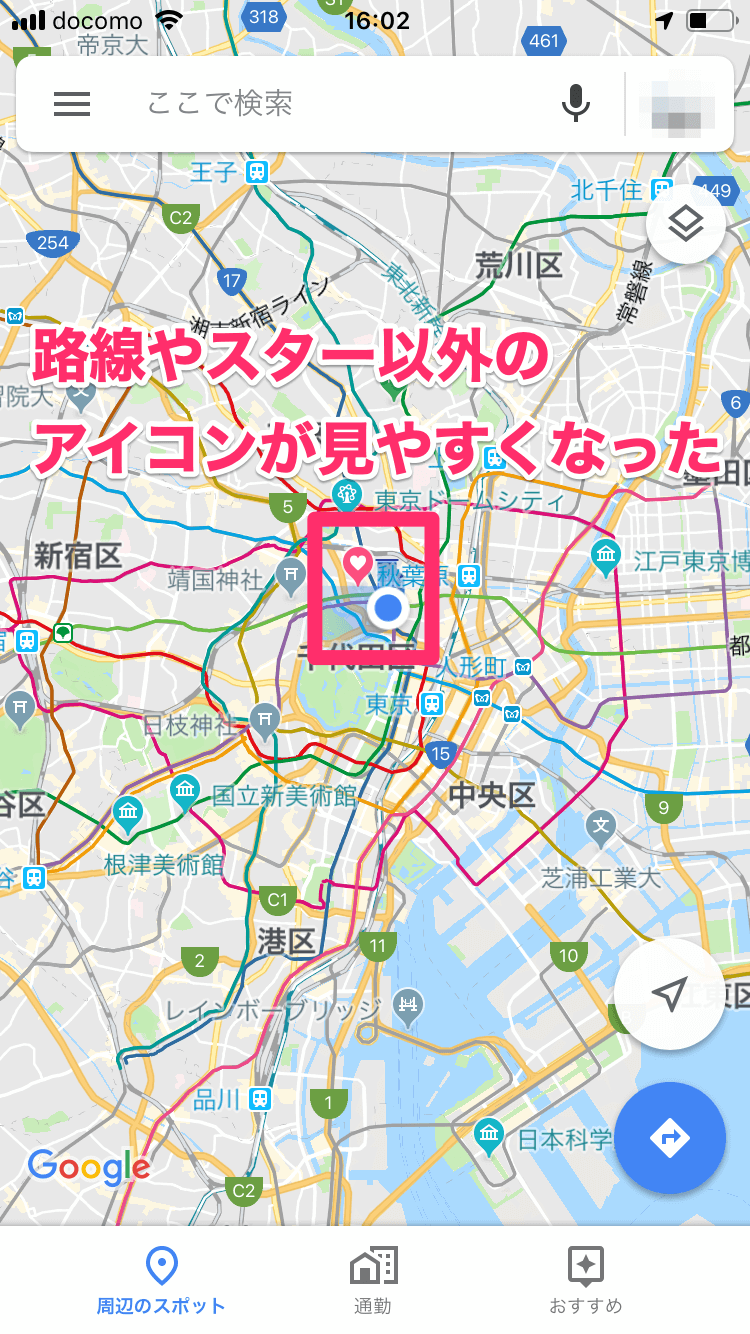
Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine
GoogleMyMaps(Googleマイマップ)では地図上に マーカーを立てて表示することができます。 初期で配置されるマーカーのデザインは自由に変更することができます。 ここではマーカーの変更例をご紹介します。Find local businesses, view maps and get driving directions in Google Maps When you have eliminated the JavaScript , whatever remains must be an empty page Enable JavaScript to see Google MapsGoogle Maps API(Javascript API)について書く記事、第3弾です。 第1弾 では地図を表示させるまでの基礎を、 第2弾 では地図上の位置を示す「マーカー」の表示について学んできました。 ここまで地図表示のオプションは最低限のもののみを設定していましたが



1




マーカーにスタイルを適用してラベルを描画する マルティスープstaffブログ
マーカー(ピン・アイコン)を非表示(削除)にする |Google Maps API v3 GoogleMapsAPIにてマーカーを表示したら、 ユーザーの操作に応じてマーカーを消す必要がある場合もあります。 マーカーの削除処理で想定されるパターンをご紹介します。Find local businesses, view maps and get driving directions in Google Mapsアイコンの色や形などを選択できるメニューが表示されます。 他のアイコン を選択すると、さまざまな形のアイコンが表示され、その中から



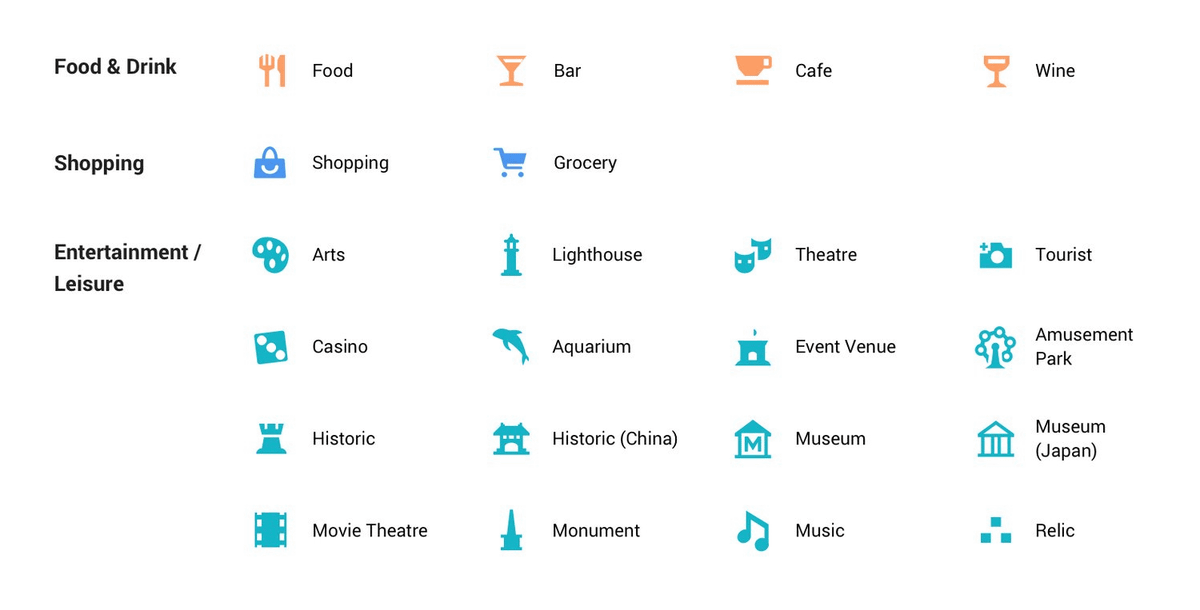
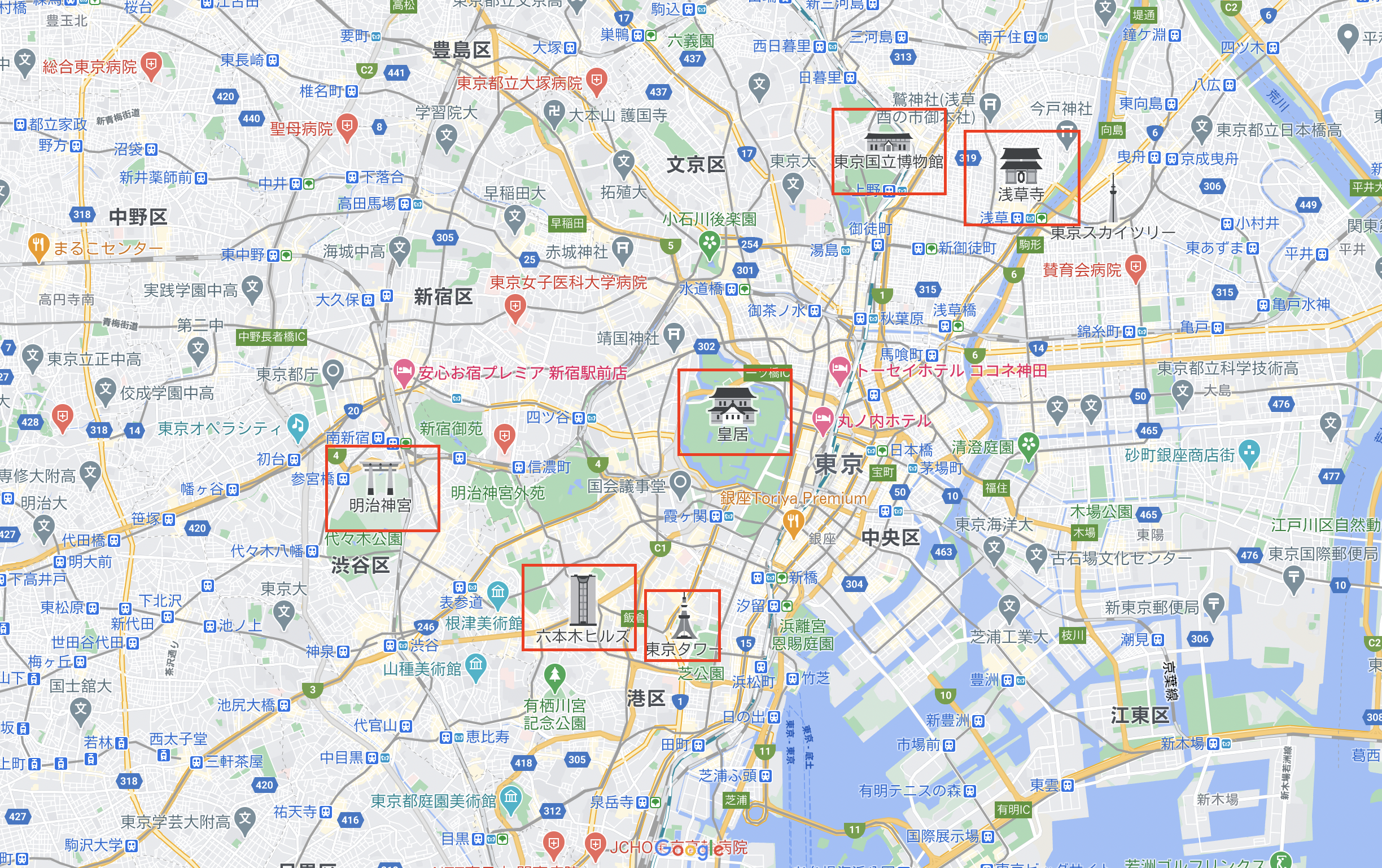
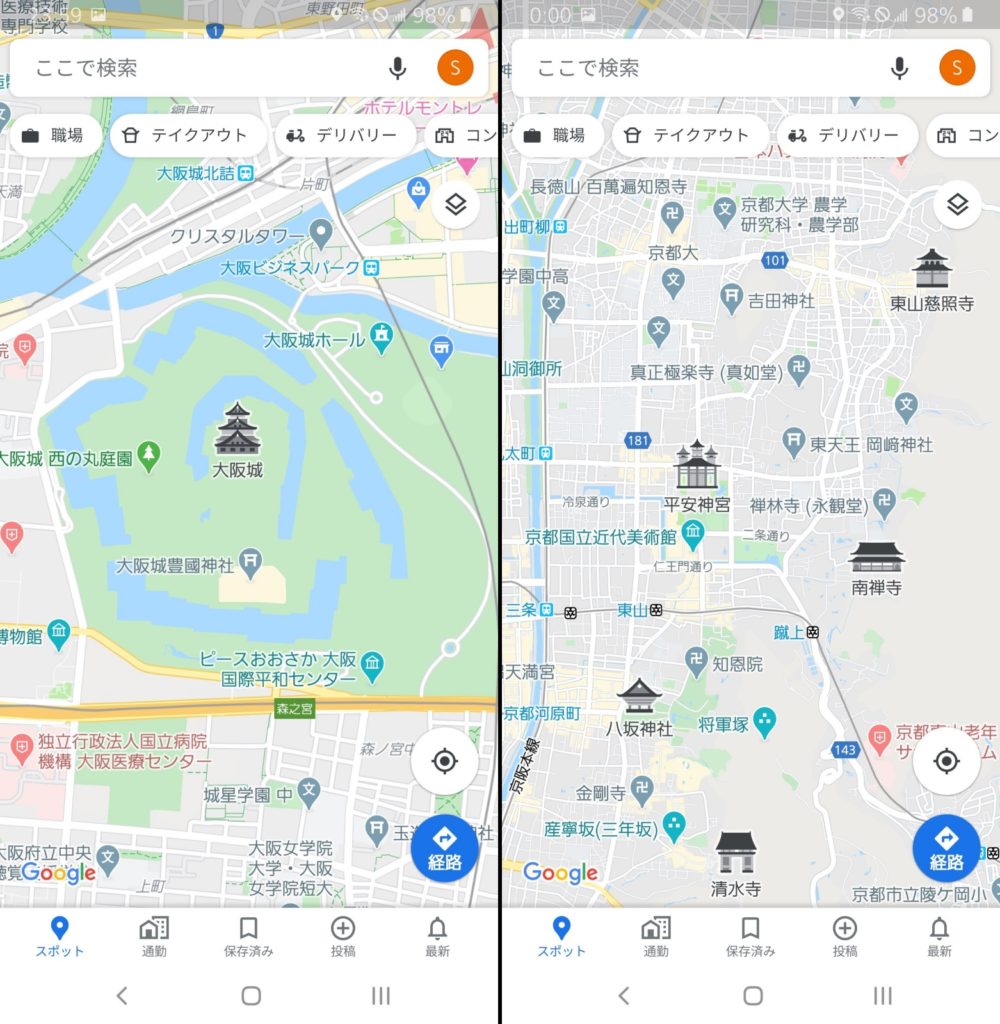
Google Mapsに神社仏閣ランドマークアイコンが表示されるようになった Ipod Love




グーグルマップの邪魔な表示を消したい 消すことはできる Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア
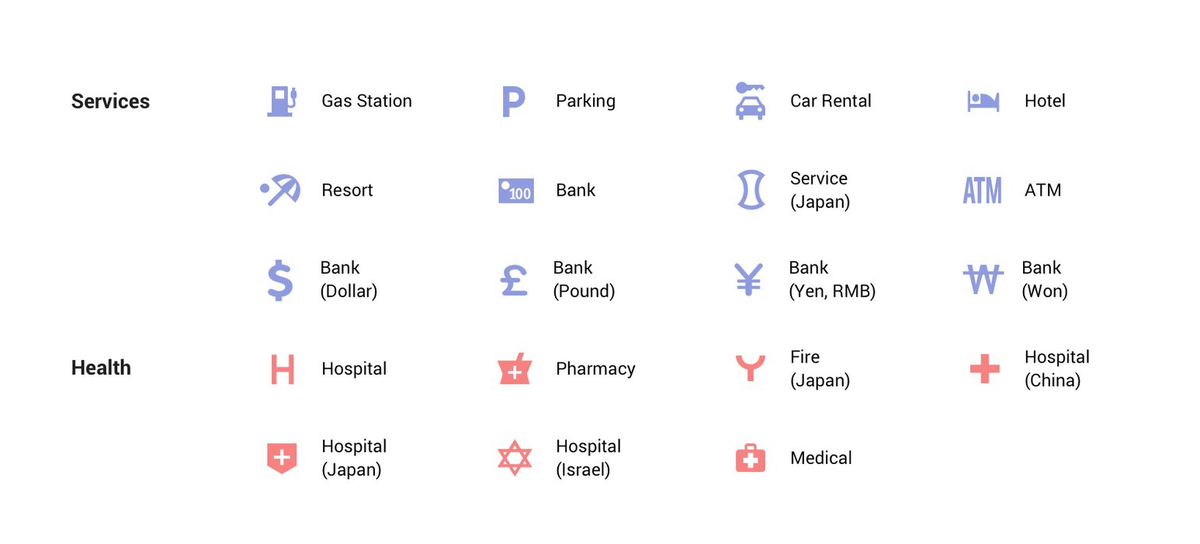
Google Mapの地図を使いたいニーズはたくさんあるけど。 WordPressを使ったコーポレートサイト制作の場合にはアクセスマップは必須と言われますね。アクセスマップはイラスト画像を使う場合とGoogle Mapを埋め込む2つが現在の主流。アパレルや美容院、サロンなどの店舗サイトの場合にはサイトGoogleマップなどでもおなじみ、地図のロケーションを表示するピンに、アイコンデザインを揃えた、無料デザインセットMap Icons Designerが公開されていたので、今回はご紹介します。 アイコンデザインは0種類オーバーとなっており、さまざまなシチュエーションをカバーする、幅広いデザインアイコンはたくさん表示されますが、クリックしても吹き出しが表示されません。 アイコンを消す方法 var map = new googlemapsMap(documentgetElementById(map), { zoom 18, center new googlemapsLatLng(355, 1395), styles { featureType 'poibusiness', stylers { visibility 'off' } }});




Googleマップの登録方法 店舗を表示させるために必要なこととは Meo対策なら格安で実績のあるcin Groupへ




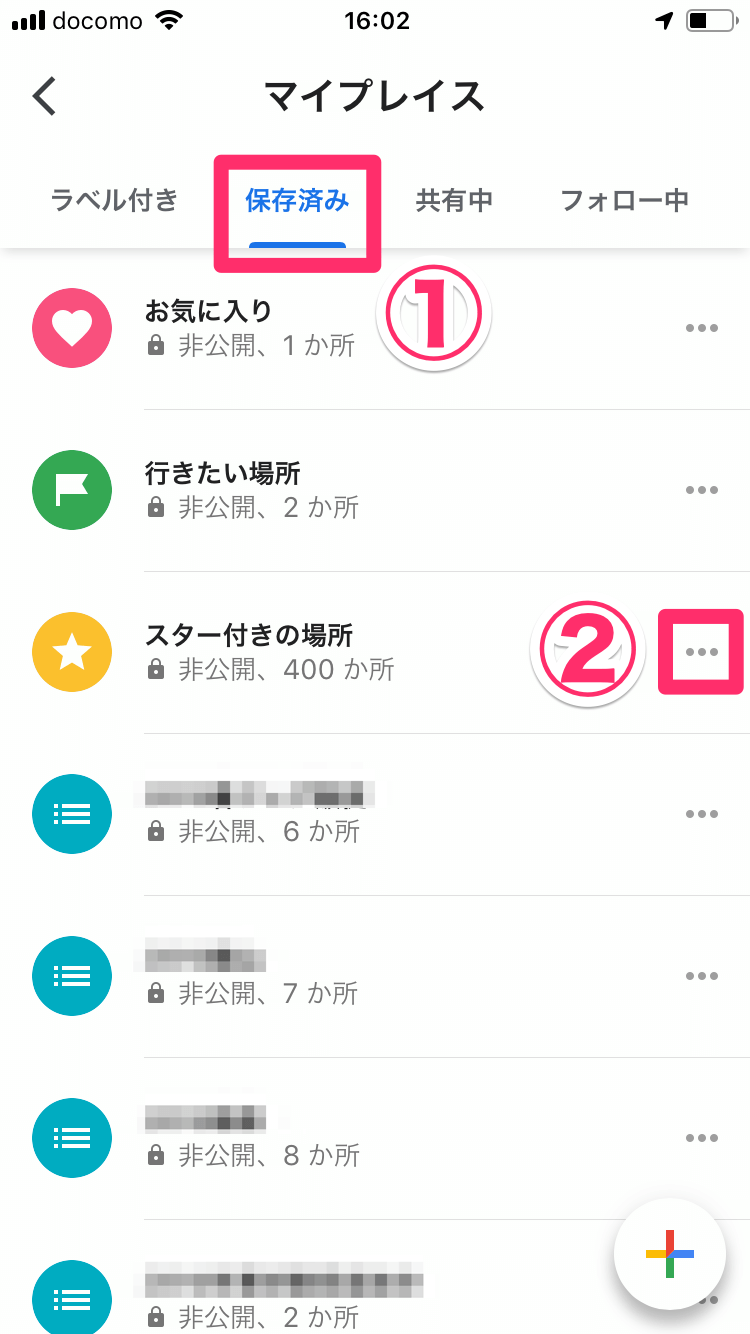
Googleマップ スターが多すぎて地図が見にくい 保存済みの場所のアイコンを非表示にする方法 できるネット
きちんと表示させるためにも、Googleマイビジネスでの基本情報は積極的に記載していきましょう。, このほかにも、GoogleマップAPIがGoogleマップを表示しない原因である場合も存在します。, 18年の7月16日以降、Google Maps Platformという新プランが適用されますGoogleマップを3D表示する手順と操作方法 Googleマップの3D表示はパソコンとスマートフォンで大きく 1 Googleマップを航空写真表示に切り替える まずはGoogleマップを開いて航空写真に切り替えます。 Googleマップを開き左下の「航空写真」をクリックします。 2




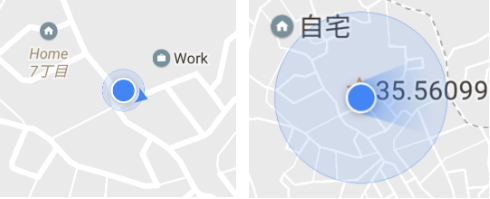
Android Googlemap Apiで 現在地をピンじゃなく 青色の現在地マークで表示することはできますか Teratail




サイトに埋め込むgoogleマップにオリジナルのアイコンを表示させる方法 Techmemo




Googleマップ マイプレイスの使い方 登録や共有 解除 の方法を初心者向けにわかりやすく解説 特選街web




Googleマップに表示されるお店のアイコンを消したい マルティスープstaffブログ



Google マップで自宅や職場のアイコンをかわいくする方法




Google Mapへのリンクする際のパラメータ調査 18年9月




京都の住所に注意 Googleマップでマーカーが表示されない時の対処法 ひしもちうぇぶ




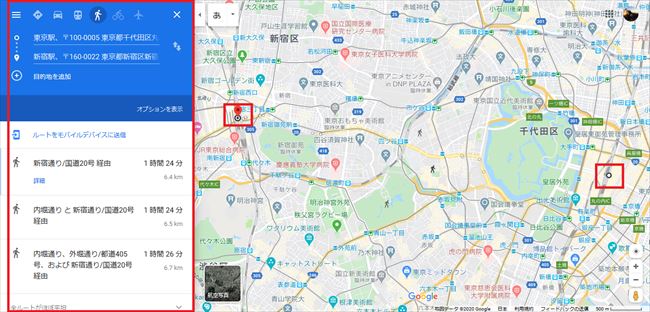
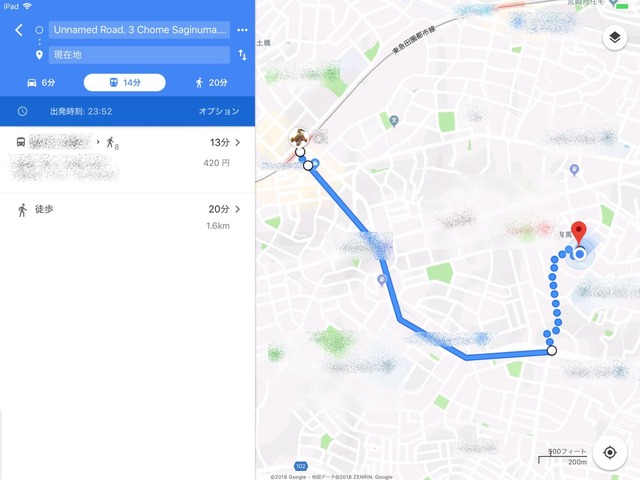
二度手間防止 パソコンで調べたgoogleマップの経路をiphoneに送る方法教えます Google Tips Engadget 日本版




Googleマップでストリートビューアイコンが表示されない原因 たまトラ




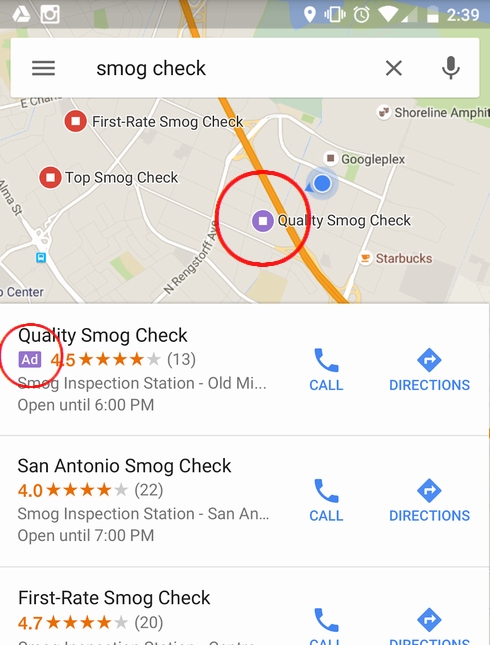
Googleマップに広告を表示 Googleローカル検索広告 について 株式会社マイティーエース Mightyace Inc




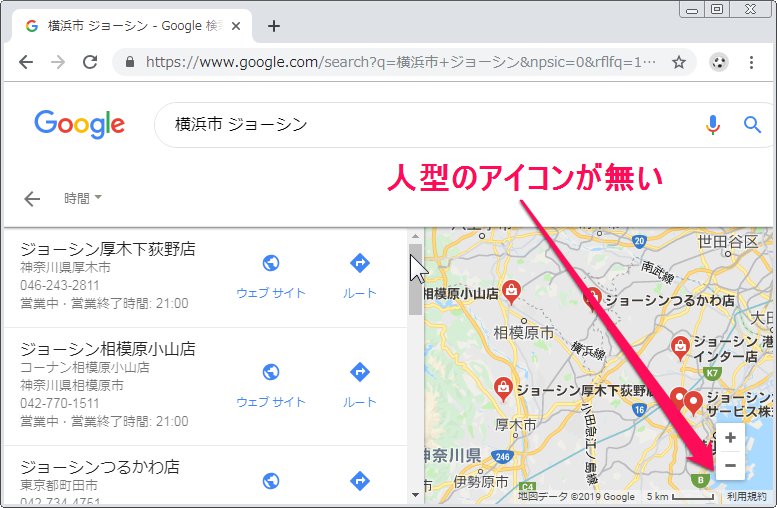
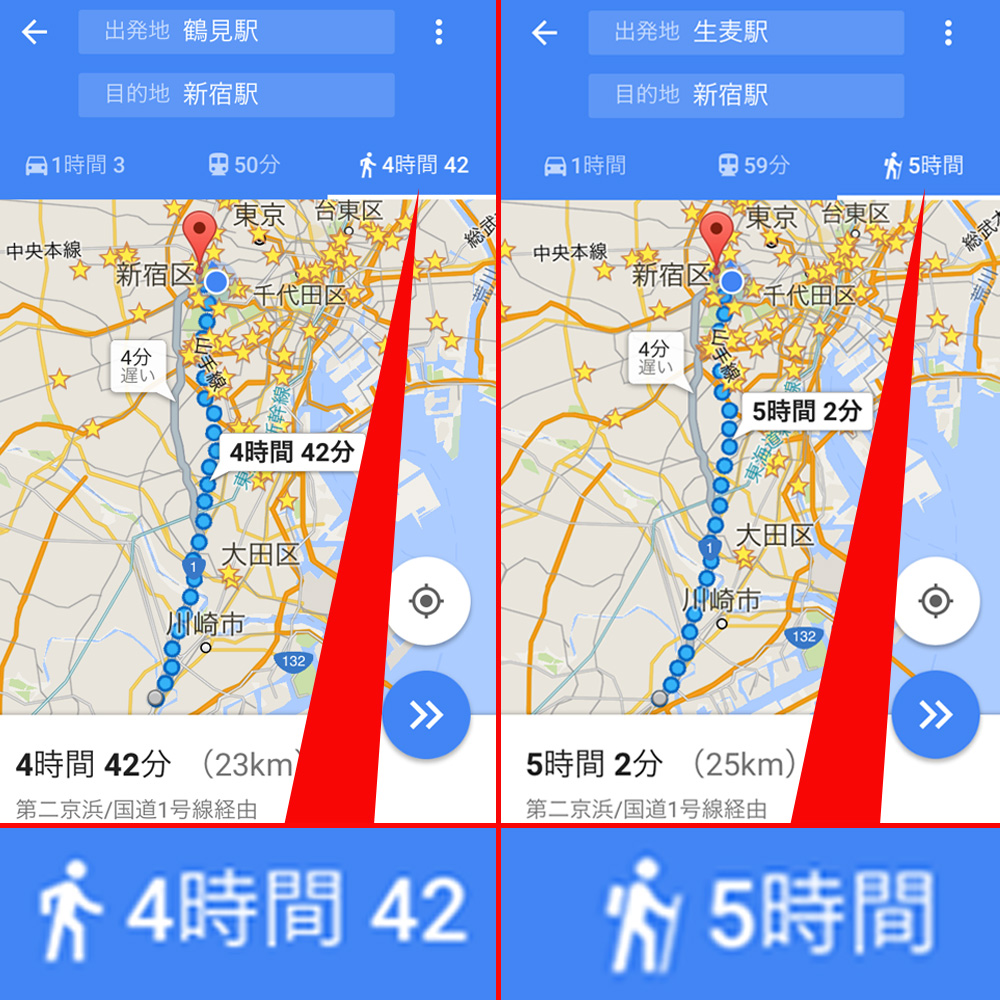
アプリ Googleマップ 徒歩で5時間を超えるとアイコンの表示が変わる 地味にスゴイと話題に ロケットニュース24




リストに記載した住所をgoogleマップへ ピン留め するテクニック 窓の杜




Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine




Googleマップ スターが多すぎて地図が見にくい 保存済みの場所のアイコンを非表示にする方法 できるネット




Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine




Googleマップの画面に テイクアウト デリバリー アイコンが表示 飲食店はgoogleマイビジネスのチェックを ネタフル




Googleマップのandroid版 現在向いている方角 表示を からビームに変更して精度も表現 方向音痴な人に朗報 Itmedia News




Googleマップのホームページ埋め込み方法 ルート 複数店舗の表示は無料 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



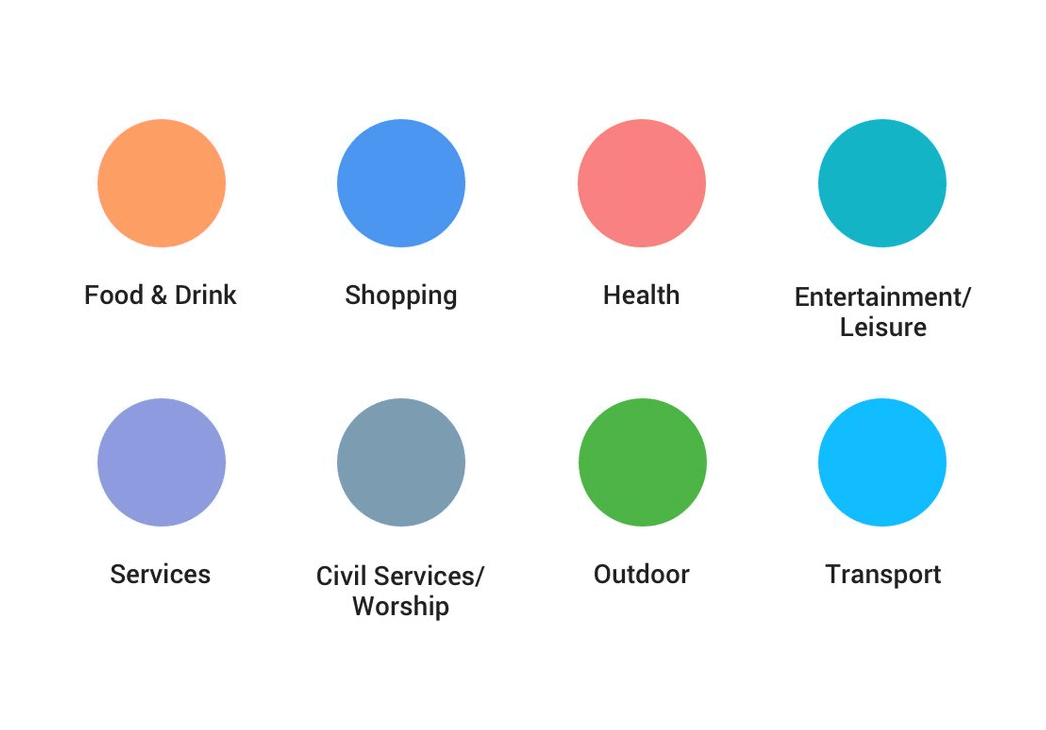
Googleマップがアイコンや色をアップデート 専用のアイコンやアイコンの表示優先度の設定変更 Manabiz




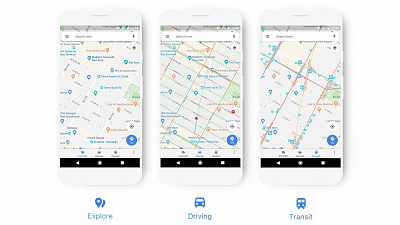
Googleマップが15周年で新ロゴに 5タブの新デザインと新機能も Itmedia News




Googleマップを使いこなす13の隠れ設定 操作 ライフハッカー 日本版




意外と知らないgoogleマップの活用法 便利な機能やテクニック12選 Time Space By Kddi




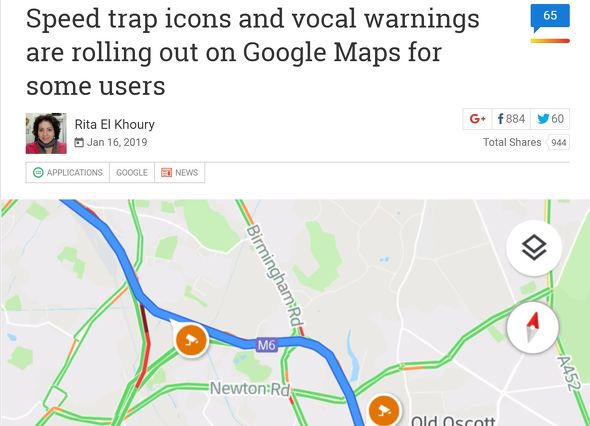
Googleマップ のナビ 一部地域で 制限速度 と ネズミ捕り アイコン表示開始 Itmedia News



Googleマップ マイマップのピン色を一括変更する カスタムアイコンへ変更する Smatu Net




リストに記載した住所をgoogleマップへ ピン留め するテクニック 窓の杜



地図の表示スタイルの表示例 Google Maps Api V3 Google Maps Api 徹底解説




年12月googleマップ最新情報ー観光名所アイコン Meo対策サービス Meoクラウド




無料でgoogleマイマップの配色とアイコンを自由にカスタマイズ Webサイトのデザインテイストに合わせるやり方とは Cma Blog ホームページ Web制作 インターネット広告代理店 株式会社シーエムエー 静岡 浜松




観光に便利 Googleマップアプリにランドマークのアイコンが追加 ただしオフにできない ひとぅブログ



お詫び Androidのgoogle Mapアプリからマイマップ を消す 非表示にする 方法 こもたんの食べたい衝動 撮りたい衝動




Googleマップ新機能 自宅や職場のアイコンがかわいく変更できるように Apptopi




グーグルマップの邪魔な表示を消したい 消すことはできる Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア




Googleマップでスピード違反取り締まり警告と制限速度表示が一部地域で正式ロールアウト Engadget 日本版



Googleマップでストリートビューが表示できない場合は 地元に戻って信州田舎暮らし




Google Maps Apiを使って地図をカスタマイズする Style01



Google マップ Apiのマーカーとかエリア別表示とか色々カスタマイズしてやんよ ときどきweb




リストに記載した住所をgoogleマップへ ピン留め するテクニック 窓の杜




Google Maps Apiを使って複数のマーカーと吹き出しを設置してみる Tips Note By Tam




Googleマップが15周年記念で大幅アップデート アイコンも一新 Geonews




Googleマップに複数ピンを立てて一括表示する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



Google マップで自宅や職場のアイコンをかわいくする方法




グーグルマップの邪魔な表示を消したい 消すことはできる Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア




Googleマップの登録方法 店舗を表示させるために必要なこととは Meo対策なら格安で実績のあるcin Groupへ



Googleマップで付近のレストランやコンビニを探す パソコントラブルq a



Googleマップでアイコンと吹き出しを表示する Google Maps Api




Googleのマイマップが表示されない場合の対処法 Hep Hep




Iphoneでgoogle 実は使いこなせていない Googleマップ の便利機能 Gp Part 2




Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine




マーカーの作成 マーカー Google Maps Javascript Api入門




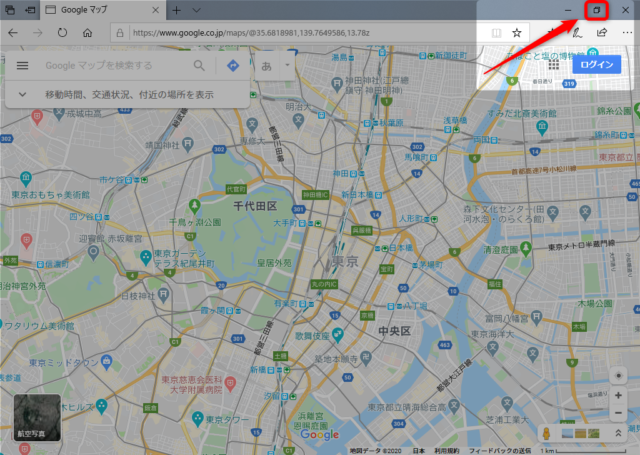
Windows10 グーグルマップのアイコンをデスクトップ画面に作る方法 Find366



1



Googleマップ でバス停の場所を表示したい パソコントラブルq a



Googleマップがアイコンや色をアップデート 専用のアイコンやアイコンの表示優先度の設定変更 Manabiz




待ち合わせにも使いたい Google Mapsの 現在地の共有 機能が便利だった Rbb Today




意外と見やすいのはさすが Google Mapのアイコン表示が変わったっぽい




Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine




Iphoneでgoogle 実は使いこなせていない Googleマップ の便利機能 Gp Part 2



Googleマップを印刷したいが検索窓やアイコンが邪魔 非表示にする方法ない 教えて君 Net




アイコンの意味及び消し方 Google マップ コミュニティ




グーグルマップで現在地が共有できる 共有方法やできない時の対処法など徹底解説




グーグル地図に 桜スポット のアイコン表示 イベント情報などkadokawaの桜情報も トラベルボイス 観光産業ニュース




Googleマップなどの邪魔な検索窓やアイコンを非表示にする方法 その2



Google Mapsに神社仏閣ランドマークアイコンが表示されるようになった Ipod Love




Windows10 グーグルマップのアイコンをデスクトップ画面に作る方法 Find366



Googleマップ マイマップのピン色を一括変更する カスタムアイコンへ変更する Smatu Net



簡単 Googleマップのカスタマイズ マップデザインの色を変更するサンプル Kishiken Com




Googleマップ マイマップのマーカーの色 アイコンを変更する アプリの鎖




Google Maps Api の使い方 利用方法 Web Design Leaves



Google マップで自宅や職場のアイコンをかわいくする方法




Googleマップに ローカル検索広告 表示へ 紫のアイコンは広告 Itmedia News




Google Developers Japan 密集したマーカーをクラスタ化する方法




Googleマップ 現在地が違う場所でうまく表示されない アプリの鎖




Googleマップ スターが多すぎて地図が見にくい 保存済みの場所のアイコンを非表示にする方法 できるネット



Googlemapで全て非表示にしてスタリッシュなマップを作る ヨシキミナトヤ Com




Google マップの基本操作 スマホ Google マップの使い方の基本



Googleマップのアイコンが大きく変わったので気をつけよう ゼロから始めるスマートフォン



Google Maps Api V3 アイコン表示能力は 表示可能なたくさんの大量マーカー アイコン の数は Wordpressにgoogle Maps Api V3 ブログ素人のホームページの作成メモ Wordpressにgoogle Maps Api V3




Googleマップ ストリートビューの使い方 魅力を知ろう フォームズのブログ




Pcのgoogleマップで現在地がおかしい 位置情報が違う時の原因と対処法




Googleマップがアイコンの表示仕様を近日改良 表示色が追加され関連の強い場所をピックアップする機能を実装へ Gigazine



1



Googleマップ新機能 自宅や職場のアイコンがかわいく変更できるように Apptopi




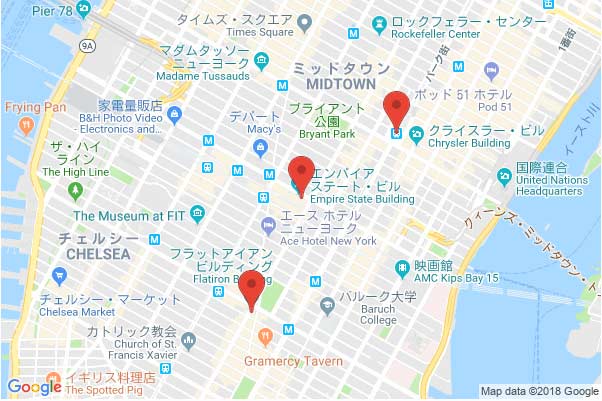
Googleマップに複数のマーカーを一括でプロットする方法 Marble Lab




Googleマップのナビで車アイコンが利用可能に 遊び心がくすぐられるぞ カミアプ Appleのニュースやit系の情報をお届け




Googleマップでストリートビューアイコンが表示されない原因 たまトラ




Googleマップに自分の店が載らない Googleマップにビジネスを出そう Meo Times




15周年を迎えたgoogle マップ 新機能登場でますます便利に ライフハッカー 日本版




Googleマップ スターが多すぎて地図が見にくい 保存済みの場所のアイコンを非表示にする方法 できるネット




Tips Googleマップで最近表示され始めた施設広告を非表示にする方法 ひとぅブログ




Tips Googleマップで最近表示され始めた施設広告を非表示にする方法 ひとぅブログ


コメント
コメントを投稿